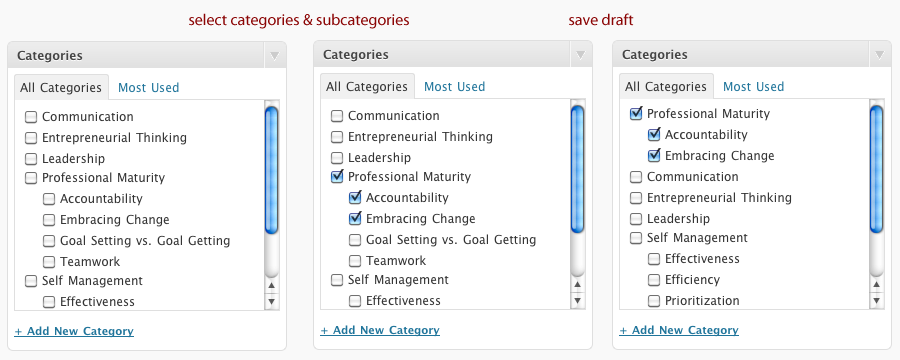
我有一个称为“类别”的自定义层次分类法,但与默认的“类别”分类法不同,它服务于站点的不同区域。我遇到的问题是在发布内容时在界面中选择子术语。如果用户选择和子术语,它们将移动到“类别”框的顶部,并失去与其父项的关联和视觉层次结构。下面的图片显示了发生的情况:

据我所知,我没有设置任何异常参数,下面是register\\u taxonomy调用:
register_taxonomy( "workshop_categories", \'workshop\',
array(
"label" => "Categories",
"singular_label" => "Category",
"rewrite" => true,
"show_ui" => "true",
\'hierarchical\' => true,
\'rewrite\' => array(\'slug\' => \'category\')
)
);
欢迎您的任何意见!
最合适的回答,由SO网友:Jan Fabry 整理而成
这似乎很正常,对于类别也是如此。这个wp_terms_checklist(), 它创建了清单,有一个参数checked_ontop, 默认情况下启用。代谢箱does not override this, 因此,选中的类别或自定义术语始终显示在列表的顶部。这并不影响它们的实际层次结构,只影响它们在那里的显示方式。层次结构中“丢失”父项的其余项似乎添加到了底部。
我不认为有一种合理的方法可以覆盖它,除非您想复制整个元框代码。