我使用以下代码将所需属性添加到textarea标记中
HTML:
<label class="setting" data-setting="caption">
<span class="name">Beschriftung</span>
<textarea></textarea>
</label>
JavaScript:
jQuery(function(){
jQuery("label[data-setting=\'caption\']").find("textarea").prop(\'required\',true);
});
https://jsfiddle.net/qp30Ljvo/
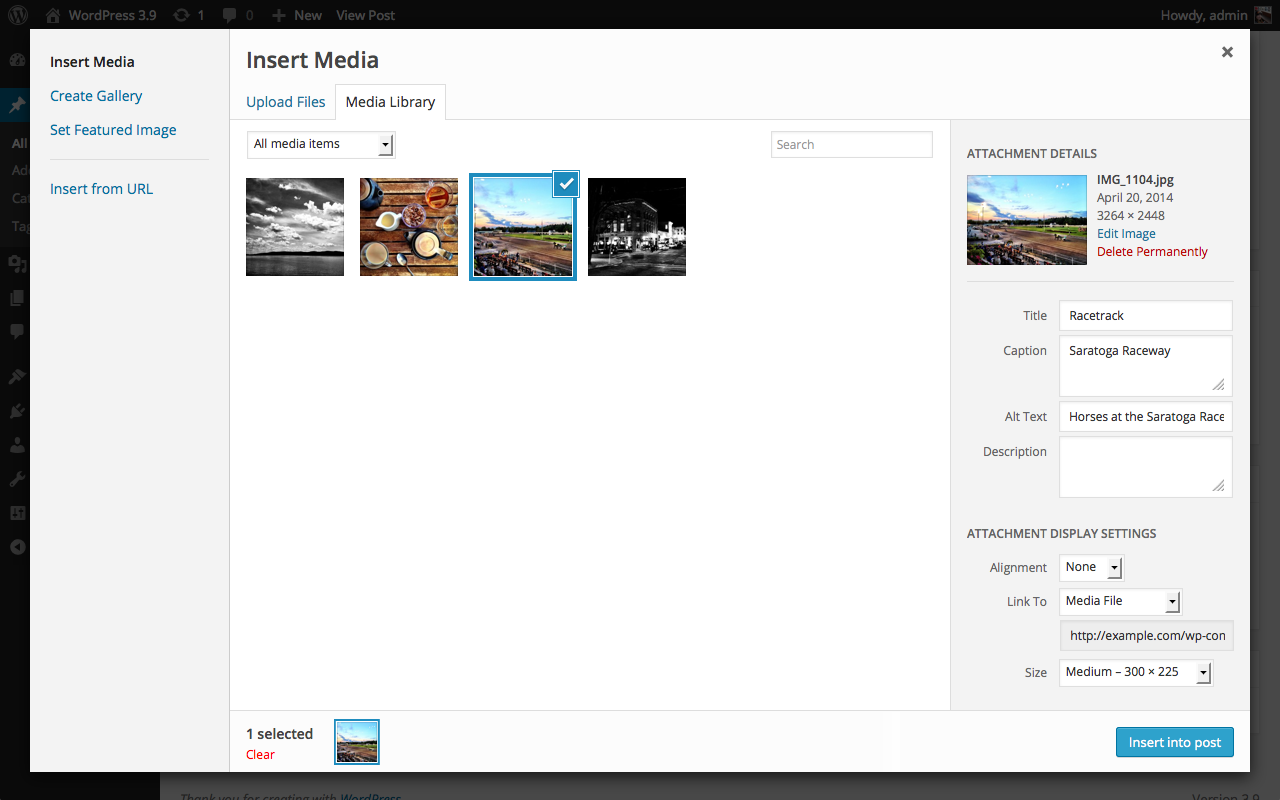
当我将图像添加到post wordpress中的文本字段时,会打开媒体模式。
当我用右键单击->检查来检查媒体模式时,我可以导航到以下HTML元素。
<label class="setting" data-setting="caption">
<span class="name">Beschriftung</span>
<textarea></textarea>
</label>
如何使JavaScript代码在媒体模式上运行jQuery函数?